

Géraldine puts her passion for the web, marketing and communication, writing and storytelling at the service of companies and entrepreneurs.
Internet s’est immiscé dans toutes les activités de la vie quotidienne, et la restauration ne fait pas exception :
- plus d’un français sur 2 se renseigne sur internet avant de choisir un restaurant,
- 21% ont déjà réservé en ligne,
- au restaurant, près de la moitié des consommateurs surfent sur leur smartphone, pour y déposer un avis, partager leur expérience sur les réseaux sociaux, « foodporner », ou simplement passer le temps…
Les restaurateurs ont donc tout intérêt à être présents et actifs en ligne.
Vous n’avez pas encore de site Internet et envisagez de vous lancer ? Vous souhaitez relooker votre site actuel pour le rendre plus moderne et plus efficace en termes de conversion ?
Alors voici 4 éléments clés sur lesquels vous devriez vous pencher !
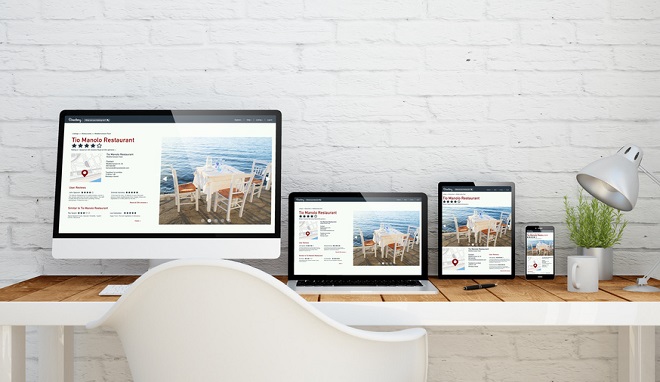
Le responsive design
Vous avez forcément entendu parler de responsive design : l’art de concevoir un site internet de façon à ce qu’il offre une expérience de lecture et de navigation simple et optimisée pour le visiteur, quelle que soit la taille de son écran.
Aujourd’hui, les mobinautes n’hésitent plus à « changer de crèmerie » si leur expérience n’est pas bonne : 40% avouent en effet se tourner vers un site concurrent après une expérience mobile décevante.
Avoir un site internet « mobile friendly » est donc bien plus qu’une question de tendance ou de confort d’utilisateur, c’est devenu une nécessité stratégique et commerciale. En avril 2015, Google a de plus mis à jour son algorithme, privilégiant dans ses SERPs les sites au responsive design.
Concrètement, ça veut dire quoi ?
Que si votre site n’est pas mobile friendly, il continuera à être accessible par les mobinautes, mais Google, leader incontesté du trafic internet en France, le déclassera au profit de sites responsive. Certaines estimations tablent sur une perte de trafic pour les sites non responsive de l’ordre de -10% !
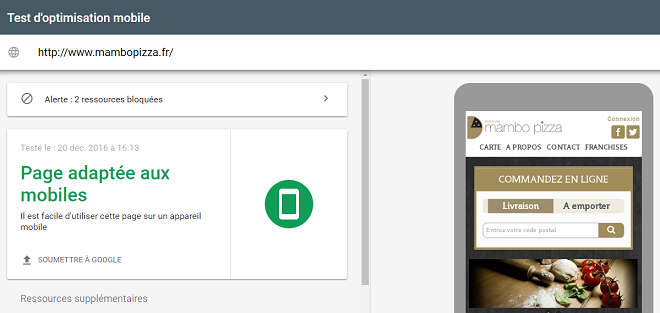
Vous avez un doute sur la façon dont s’affiche votre site Internet sur mobile ? Vous pouvez utiliser l’outil gratuit de test d’optimisation mobile, qui vous proposera un rapide diagnostic et vous montrera ce que voient vos utilisateurs lorsqu’ils se connectent à votre site depuis un mobile.

Exemple avec le site de Mambo Pizza.
Le choix des couleurs pour votre site Internet
Les couleurs sont un élément important du design de votre site Internet. Elles véhiculent des émotions, déclenchent des réactions, et influencent le comportement des utilisateurs.
Deux couleurs sont par exemple réputées pour avoir un effet direct sur l’appétit : l’orange, qui le stimule, et le bleu, qui le calme, voir le réprime.
Couleur stimulante et énergisante, le rouge est une couleur répandue dans l’univers de la restauration rapide. Le marron évoque la stabilité, le jaune, la joie, le blanc, la pureté, le noir, le luxe et l’élégance…
Voici ci-dessous les 10 teintes qui seront tendances en 2017, dans l’univers de la mode mais aussi du web design. Peut-être certaines vous inspireront-elles ?
Attention, si vous envisagez un développement à l’international, il est peut-être utile de se pencher sur le sens des couleurs dans les pays que vous ciblez, car les couleurs n’ont pas la même symbolique partout dans le monde. Dans les pays asiatiques par exemple, le blanc évoque la mort.
Outre leurs significations, les couleurs peuvent aussi vous aider à hiérarchiser votre contenu, le rendant ainsi plus clair, plus lisible et plus percutant. Elles participent aussi à donner le « ton », et aident le visiteur à se faire une idée de ce qui l’attend.
La règle du 60-30-10
Pour que votre site Internet reste agréable à l’œil, vous pouvez garder à l’esprit la règle du 60-30-10, une règle qui a fait ses preuves chez les professionnels du webdesign :
- choisissez une couleur dominante, qui occupera 60% de l’espace
- choisissez une deuxième couleur, la tonique, qui idéalement, créera un contraste avec la première : elle occupera 30% de l’espace.
- enfin, la 3ème et éventuelle 4ème couleur occuperont 10% de l’espace. Elles permettront d’attirer l’œil du visiteur sur les éléments stratégiques (boutons call to action, horaires, menu, promotions,…).
Pour vous aider, vous pouvez utiliser la technique du triangle. Sur la roue chromatique ci-dessous, vous tracez un triangle équilatéral et obtenez alors 3 couleurs qui ensemble, créent une belle harmonie.

En suivant ces règles, vous vous assurez que votre site ne ressemblera pas à un sapin de Noël !!
Pour aller un peu plus loin encore, voici deux outils pratiques qui pourront vous être bien utiles au moment de choisir les couleurs et les tonalités de votre site Internet :
- Eye dropper : une couleur sur le web vous a tapé dans l’œil ? Eye Dropper, extension disponible aux utilisateurs de Google Chrome, vous permet de capturer la couleur avec sa pipette pour en définir le code.
- Paletton.com : un outil complet qui vous aide à définir les nuances et les couleurs à associer à votre couleur principale. Possibilité d’associer de 1 à 4 couleurs.
Les boutons d’appel à l’action
Littéralement, un « call to action » c’est un appel à l’action. L’objectif : transformer vos visiteurs en leads, vos leads en clients, et enfin vos clients en prescripteurs.
Pour ce faire, l’idée est de placer des boutons « call to action » à des endroits clés de votre site, afin d’inviter les visiteurs à remplir certaines actions précises, telles que :
- S’inscrire à votre newsletter
- Télécharger un coupon pour profiter d’une promotion
- Vous rejoindre sur les réseaux sociaux
- Réserver en ligne
- Commander en ligne
- S’abonner au flux rss de votre blog
- S’inscrire pour un événement que vous organisez
- Demander un devis pour une prestation de traiteur
- etc…
Concrètement, un call to action, c’est un élément graphique qui invite l’internaute à passer à l’action. Il peut s’agir d’un lien hypertexte, d’une image, d’un bouton…
Le design des boutons call to action
Soigner le design de vos boutons d’action, c’est vous donner des chances de convertir davantage.
Voici quelques conseils et règles à suivre pour optimiser vos boutons d’appel à l’action et ainsi gagner l’attention et l’engagement de vos visiteurs :
- Utilisez des couleurs qui tranchent avec celles de votre site et apportent du contraste
- Choisissez un texte court et percutant. Évitez le vocabulaire passif et préférez plutôt des verbes d’action : « commandez » ou « je souhaite commander », « réserver » ou « je souhaite réserver », « inscrivez-moi » ou « je souhaite m’inscrire »…
- Selon votre univers, vous pouvez aussi vous permettre un peu de folie et d’originalité. C’est le cas par exemple de l’enseigne Bagelstein, qui, plutôt que de simplement dire « inscrivez-vous à notre newsletter », a choisi le texte suivant : « Envie d’avoir du Spam ? S’inscrire ».
- Évitez les designs trop originaux, trop stylés et recherchés. En effet, si vous voulez que vos visiteurs cliquent, les boutons doivent s’apparenter à des boutons, et pas à autre chose ! Les formats les plus communs sont le rond et le rectangle.
- Enfin, pensez à vous renouveler. En effet, non seulement vos clients risquent de se lasser, mais en plus, à force de voir vos boutons d’appel à l’action, ils risquent de ne plus les voir !
Notez aussi que vous pouvez conduire un A/B testing, et ainsi tester l’efficacité de différents designs, formats et emplacements de boutons.
Une page « A propos »
Nombreux sont les sites qui négligent leur page A propos, voir qui l’oublient complètement. Pourtant, une page A propos bien construite permet de vous différencier de la concurrence, d’améliorer votre référencement naturel grâce à un contenu unique et riche en mots clés, d’humaniser votre image et de développer votre capital sympathie.
Il n’est jamais simple de parler de soi. Aussi, si vous êtes confrontés à la page blanche, vous pouvez faire appel à un professionnel des mots et du contenu, ou tenter de répondre le plus simplement possible aux questions ci-dessous :
- Qui êtes-vous ?
- Quelles valeurs défendez-vous ?
- Comment et pourquoi avez-vous crée votre restaurant ?
- Quelles opportunités avez-vous saisies pour en arriver là ?
- Quelle équipe vous accompagne ?
- Qu’aimeriez-vous que vos clients pensent et disent en sortant de chez vous ?
Finalement, une page A Propos doit raconter une histoire, la vôtre ! Elle doit montrer un visage humain, dévoiler un peu les coulisses de l’entreprise. Une page A propos qui remplit ces fonctions, c’est une page qui rassure et donne confiance, et c’est là le but ultime.
Notez qu’une page « A propos » ne doit pas obligatoirement appeler « A propos »…
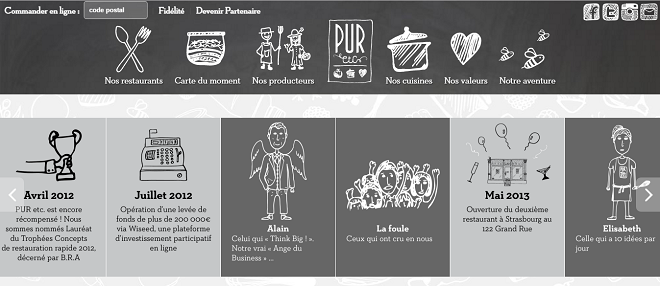
Héloise Chalvignac et Vincent Viaud, créateurs de l’enseigne Pur etc. ont par exemple choisi deux pages afin de nous parler un peu d’eux et de leur aventure : « Nos valeurs » et « Notre aventure ».
La Cantine du Troquet a choisi d’intégrer ces éléments directement sur sa page d’accueil
et Le Club des 5 nous dévoile son histoire au travers d’une page intitulée « Le restaurant », tout simplement…
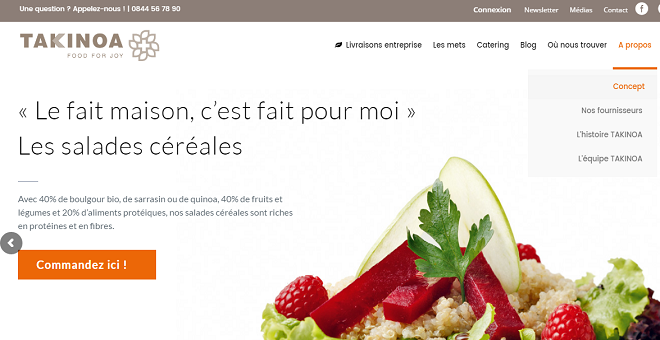
Un autre exemple intéressant est celui du restaurant Takinoa, qui a fait le choix de développer sa page A Propos, avec un menu déroulant proposant 4 choix possibles : le concept, les fournisseurs, l’histoire et l’équipe.
Responsive Design, Choix des couleurs, Boutons d’appel à l’action et Page A propos : nous vous avons présenté ici 4 éléments clés à considérer lors de la création ou la refonte du site Internet de votre restaurant… mais cette liste n’est évidemment pas exhaustive. D’autres points à considérer pourraient être les suivants : vos visiteurs accèdent-ils aux informations clés en moins de 3 clics ? Votre site a t-il suffisamment de contenu pour votre référencement naturel ? Vos photos sont-elles en haute définition ?…
Enfin, pour analyser l’audience, connaitre son comportement une fois qu’elle arrive sur votre site, mesurer l’efficacité de vos boutons d’action, conduire d’éventuels a/b testings… n’oubliez pas de configurer un compte Google Analytics à votre site Internet.













Commentaires