

Consultante éditoriale, Sophie Lecomte aide les PME à attirer plus de clients et augmenter leurs revenus sur Internet.
Surnommée Florida 2, la mise à jour de Google du mois de mars 2019 n’est pas passée inaperçue. En tant que restaurateur, en quoi impacte-t-elle potentiellement votre site Internet ? Comment vous y adapter et répondre à ses exigences, tout en évitant d’être pénalisé dans les mois à venir?
Le point important à retenir est que cette mise à jour, qui porte sur l’ensemble d’un site et pas seulement sur les pages individuelles de ce dernier, met notamment l’accent sur l’expérience utilisateur (UX). Oubliés la suroptimisation et les contenus trop commerciaux (entre autres points à régler), Florida 2 vise à replacer l’internaute au coeur de la navigation.
Qu’est-ce que l’expérience utilisateur sur un site Internet ?
L’expérience utilisateur regroupe un ensemble d’éléments qui permettent d’assurer la meilleure expérience de navigation possible à l’internaute qui visite un site Web. Ergonomie, design fluide, crédibilité, bonne organisation de la navigation, caractère responsive et contenu travaillé sont autant d’exemples d’éléments à prendre en compte en UX.
Cette dimension est d’autant plus importante qu’elle affecte non seulement votre référencement (SEO), mais aussi et surtout la manière dont vos potentiels clients vous voient… et, dans la foulée, s’ils décident ou non de consommer chez vous.
Comment améliorer l’expérience utilisateur sur le site Internet de votre restaurant (site vitrine, commande en ligne, blog…)
Accélérer le temps de chargement des pages
Un site Web qui se charge vite est fondamental en matière d’expérience utilisateur. C’est non seulement un critère de référencement, mais aussi l’une des façons les plus efficaces de faire passer un moment agréable à votre internaute, sans qu’il ait envie de quitter la page après quelques secondes d’attente. De quoi booster le temps de fréquentation, le nombre de pages vues… et les ventes !
Optimiser la navigation
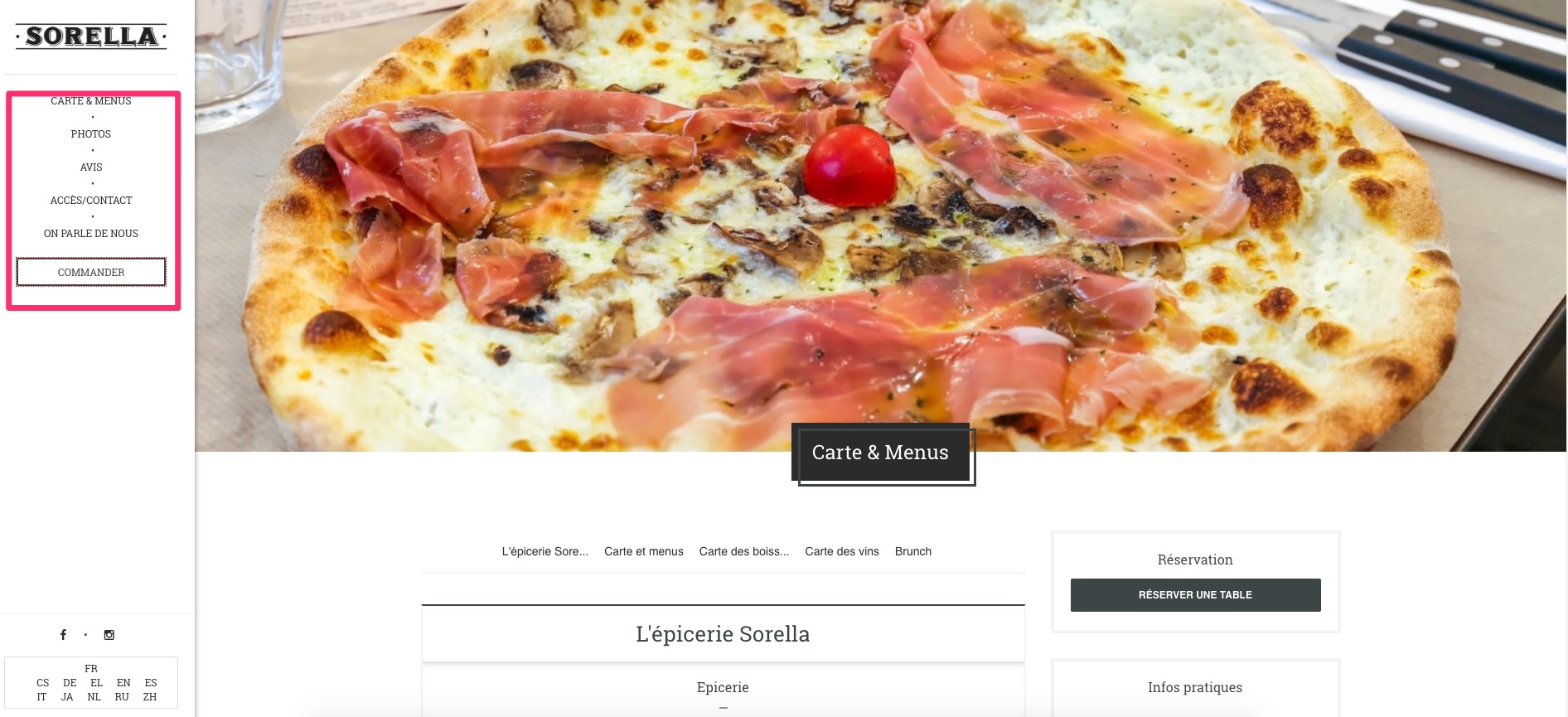
Trouver une information rapidement et sans avoir à multiplier les clics est très important. Vérifiez que l’organisation de votre site Web privilégie une navigation bien structurée et aisée à utiliser. Par exemple, le menu du restaurant Sorella est particulièrement clair : les cartes sont disponibles, ainsi que des photos, une revue de presse, des avis et un bouton de commande en ligne.

Réduire les interruptions intempestives et les publicités à outrance
De nombreux sites Web ont été pénalisé au mois de mars en raison d’un trop grand nombre d’interruptions (pop-ups à répétition par exemple) et d’une présence trop importante de publicités sur les pages. L’idée n’est bien sûr pas de les supprimer, mais de trouver le juste équilibre entre les interruptions nécessaires, les opérations de promotion et la présence de publicité (si tel est le cas) pour monétiser une partie du site ou mettre en avant des offres spéciales.
Avoir un site responsive
Ce n’est pas un conseil récent, mais il est toujours d’actualité. Un site Web, qu’il s’agisse d’un restaurant ou d’un autre type d’activité, doit absolument être compatible avec toutes les tailles d’écran. La consultation sur mobile continue de s’intensifier, ce qui signifie que le site doit être “praticable” lorsqu’on le consulte depuis un smartphone ou une tablette.
Anticiper les différents scénarios en fonction des besoins du client
Dans le cadre de la restauration par exemple, un établissement qui propose à la fois de réserver une table, de livrer à domicile ou de commander à emporter doit prévoir un parcours utilisateur spécifique et facilité pour chacun des profils.
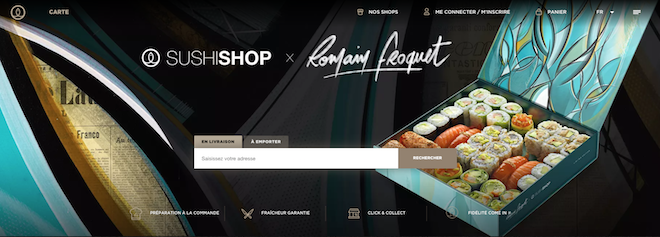
C’est ainsi que Sushi Shop propose dès la page d’accueil de choisir l’option voulue, sans avoir à la chercher sur le site :

Ne pas demander d’informations inutiles
Personne n’a envie de remplir 20 cases de formulaire pour pouvoir passer une commande ou réserver une table. Facilitez au maximum les étapes de navigation en supprimant les demandes superflues (date d’anniversaire du client, etc.) , ce qui améliorera l’expérience utilisateur et votre taux de conversion. Une approche efficace est de proposer l’inscription et la connexion via un réseau social ou Google. Vous pouvez même proposer de commander en tant qu’invité, sans besoin de créer de compte utilisateur.
Pour obtenir des informations supplémentaires sur le profil de vos clients, vous pourrez faire jouer un peu plus tard votre programme de fidélité, les concours et jeux ou encore opérations commerciales ciblées.
Tenir un blog pour votre restaurant
Nous avons développé plusieurs fois ce point : avoir un blog lorsque l’on est présent en ligne peut vraiment faire la différence pour le site d’un restaurant. En plus d’améliorer certaines de vos positions organiques et de renforcer votre réputation, vous allez répondre à plusieurs challenges UX en tenant compte de la dernière mise à jour de l’algorithme Google :
- Augmentation de l’engagement;
- Meilleur levier de relais sur les réseaux sociaux;
- Augmentation du temps passé sur le site et des pages vues (pensez à utiliser une fonctionnalité de suggestion d’articles liés);
- Publier autre chose que du contenu à visée 100% commerciale, comme c’est le risque en s’en tenant uniquement à un site vitrine ou de commande en ligne;
Retravailler les pages à faible contenu
Si votre contenu est trop court, dupliqué, peu engageant… voire bâclé sur certaines pages, il est intéressant de prendre le temps de le réécrire, de l’allonger ou de le rendre plus attractif et pertinent.
C’est le cas des articles de blog, par exemple, mais aussi de la présentation de votre restaurant et de vos fiches produits et ingrédients. Donnez l’eau à la bouche et ne soyez pas avare de détails ! L’idée n’est pas de publier des tartines de texte, mais de trouver les mots justes pour que l’internaute passe un moment agréable sur votre site, soit séduit par le restaurant ou vos plats à commander, et passe donc à l’action dans la foulée (réservation de table, commande en ligne, appel…).
Au niveau des pages produits, le tout n’est pas de s’étaler mais de fournir en un clin d’oeil les informations nécessaires.
Montrer l’avancement des étapes de commande
C’est un élément récurrent sur les sites e-commerce et cette pratique peut être appliquée aux établissements qui proposent la commande en ligne. Montrer à l’internaute où il en est de sa commande ou des informations à remplir permet de limiter les abandons en cours de route.
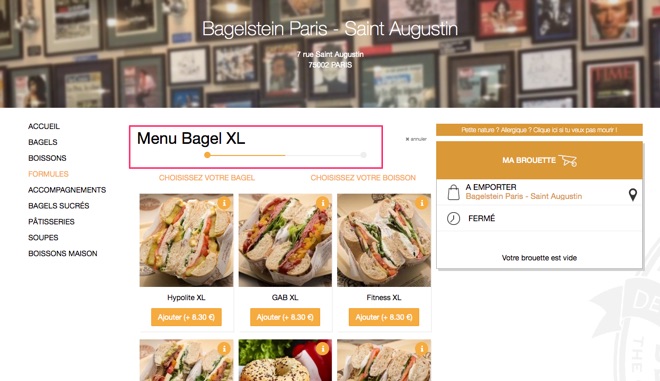
Bagelstein l’indique via une petite barre au-dessus du choix des ingrédients dans un menu :

Afficher tôt les minimums de commande et frais de livraison
Rien de plus frustrant pour un internaute que de parcourir le site, faire ses choix d’entrées, de menus, de plats ou d’extras, de remplir toutes les informations… et de se voir soudainement dire que la commande est insuffisante ou que la livraison ne sera pas offerte.
Pour pallier cet éventuel problème, il est important d’annoncer le plus tôt possible que la livraison est offerte sous X ou Y condition, et qu’un panier minimum est exigé pour la commande en ligne.
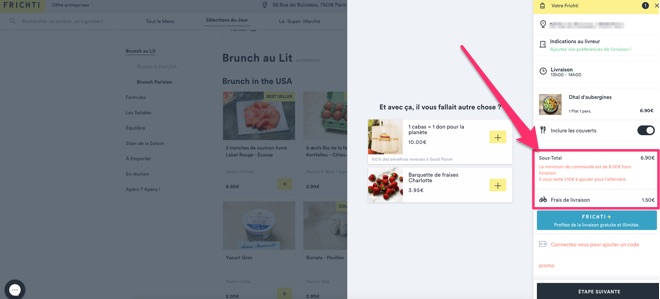
Le site Frichti le fait très bien :

Supprimer, mettre à jour ou rediriger les pages obsolètes
S’il n’est pas recommandé de systématiquement supprimer des pages trop anciennes, auditer votre site et votre blog pour identifier les contenus obsolètes, qui ne sont plus à la page (horaires, menus, produits phares…), peut aider à booster l’UX de votre site… et l’expérience de l’internaute par la même occasion.
Vous pouvez par exemple partir des rapports Google Analytics pour vous assurer que vos pages les plus consultées sont à jour, avant de vous intéresser à celles qui ne sont vues que quelques fois par mois.
Selon les cas, il faudra :
- Les supprimer
- Les rediriger vers un article ou une page plus à jour (avec une redirection 301)
- Les reprendre et les mettre à jour
Donner la possibilité d’enregistrer les produits favoris et données de paiement et de livraison
Pouvoir recommander en quelques clics ce que l’on a aimé, sans besoin de rentrer de nouveau ses données personnelles et de paiement, est un vrai plus pour fidéliser un client en ligne. Sur votre site de commande dédié, permettez d’activer cette option. Cela vous donnera aussi des informations précieuses sur les préférences de vos clients existants. En revanche, ne forcez pas cette étape !
Avoir un site lisible
Une taille de police trop petite, des couleurs peu adaptées à la lecture sont autant de freins à une navigation fluide. Le Palais de l’Himalaya, par exemple, gagnerait à augmenter la taille de ses caractères pour faciliter la commande et la découverte de la carte (ainsi qu’à remplacer l’intitulé « commande » par « panier »).

Ne pas suroptimiser les mots clés
Une page sur-optimisée pour le référencement multiplie les mêmes mots clés, au point bien souvent d’être illisible et/ou désagréable à parcourir pour un visiteur. C’est de plus un point de plus en plus inutile, voire franchement pénalisé d’un point de vue SEO.
Restez naturel dans la manière d’intégrer votre mot clé cible et le champ lexical qui y est associé.
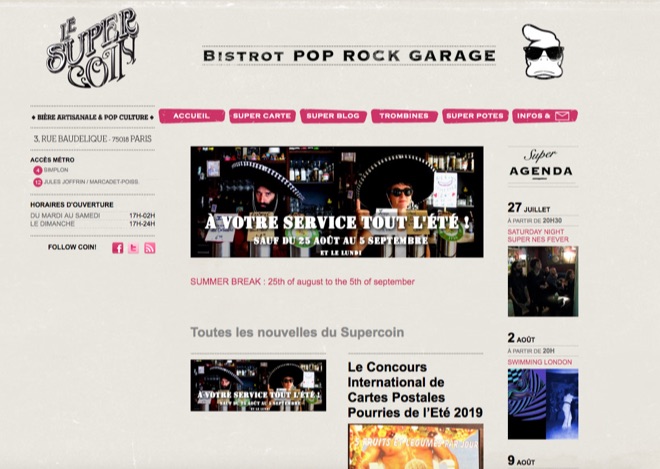
Montrer votre identité
Que vous soyez un bar, un restaurant ou une franchise, vous avez une identité propre. Pour engager au maximum votre public cible, gardez-la sur le Web ! C’est le cas par exemple du bar le Supercoin à Paris, qui allie un vocabulaire dans la lignée avec le ton de l’établissement à un blog aussi décalé qu’engagé, qui parle par exemple de sujets comme le prix des bières artisanales ou lance un concours de cartes postales « pourries » pendant l’été… de quoi ravir les fans et séduire de nouveaux utilisateurs via Internet.

Choisir de beaux visuels représentatifs de votre offre
Rien de pire que des photos génériques de stock pour faire fuir un visiteur ou renvoyer une image plutôt “cheap”, qui ne fera pas honneur à votre établissement. Privilégiez les photographies et illustrations de qualité, qui donnent l’eau à la bouche et donnent envie de commander ou de réserver.
L’idéal reste de faire appel à un photographe professionnel, mais vous pouvez tout de même trouver de belles photos libres de droit sur Internet pour illustrer votre site et faire vivre votre blog, vos newsletters, etc… ou tout simplement prendre vous-même des photos de plats avec un smartphone ou appareil de qualité.
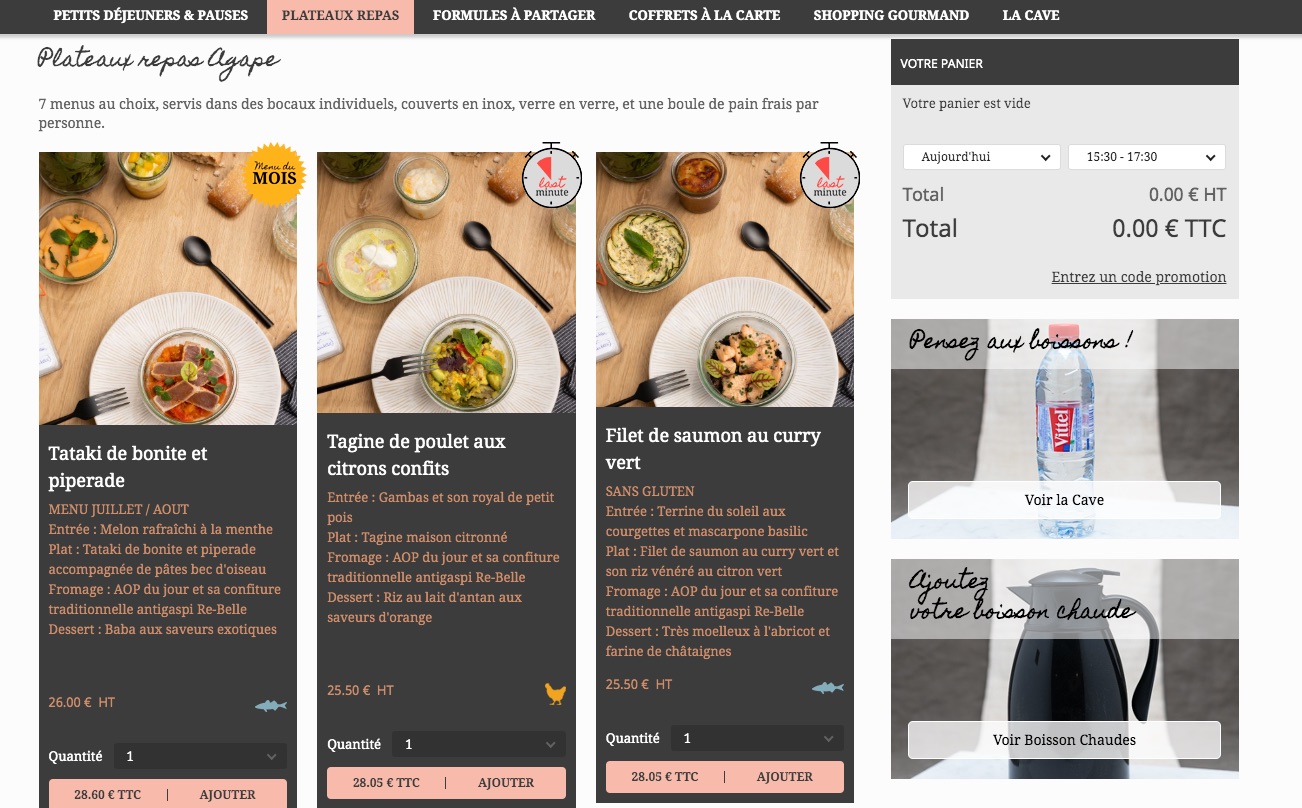
Ci-dessous, l’exemple de Calixir, traiteur en Ile-de-France:

Etre social
Augmenter l’engagement des utilisateurs passe aussi par un aspect social. N’oubliez pas d’ajouter des boutons de partage sur vos articles et pages, et de bien prendre le relais dans les échanges sur les réseaux sociaux : commentaires, réponses aux questions et avis, partages ludiques, concours…
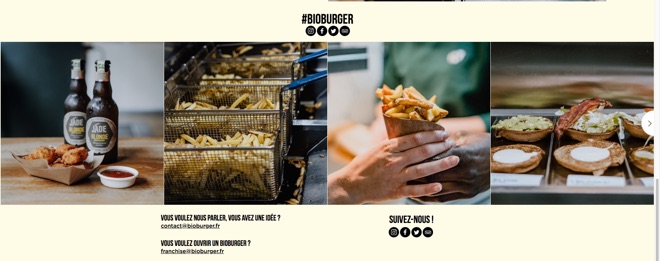
Vous pouvez aussi intégrer les derniers visuels Instagram de votre compte ou de ceux de vos clients sur votre site, pour un renouvellement constant des images, à l’image de Bioburger

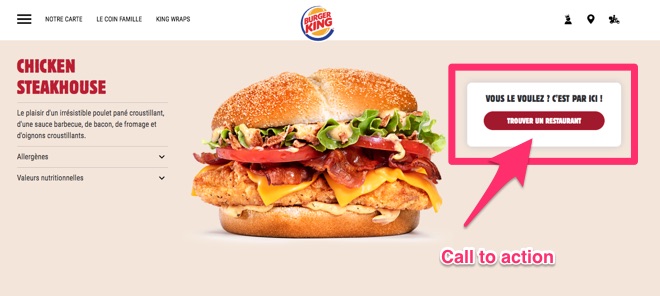
Avoir des boutons d’appel à l’action clairs et bien positionnés
Les boutons de call-to-action (CTA), tels que “réserver”, “commander”, “ajouter au panier”, “payer” ou “valider la commande” sont très importants sur votre site de commande en ligne ou votre site vitrine.

Ils permettent d’inciter le visiteur à accomplir une action précise. Pour fluidifier son parcours et parvenir à vos fins, ces CTA doivent être bien visibles, afficher clairement l’action attendue et être placés de telle façon qu’ils apparaissent naturellement dans le parcours de l’utilisateur.
Avez-vous senti un changement de trafic suite à la mise à jour de Google ? Quels sont vos retours d’expérience sur l’expérience utilisateur vécue par vos clients ? Partagez votre avis avec nous en laissant votre commentaire ci-dessous.








Commentaires