

Consultante éditoriale, Sophie Lecomte aide les PME à attirer plus de clients et augmenter leurs revenus sur Internet.
Vous avez prévu d’ouvrir un restaurant cette année , de refaire le site Internet de votre établissement, de revoir votre charte graphique ou de développer une application dédiée ?
Voici 7 tendances web design pour l’année 2018.
2018, année des micro-interactions
Les micro interactions sont des animations ou petites actions auxquelles l’internaute ne prête pas forcément immédiatement attention, mais qui permettent de rendre plus fluide son interaction avec le site. Changement de couleur lorsqu’il survole un élément, boutons de chargement ludiques et animés, apparition d’éléments au fur et à mesure qu’il descend le long d’une page (scroll reveal)… Dans la lignée directe des réseaux sociaux, les sites Web feront la part belle aux interactions en 2018.
Le SVG : l’animation prend son envol
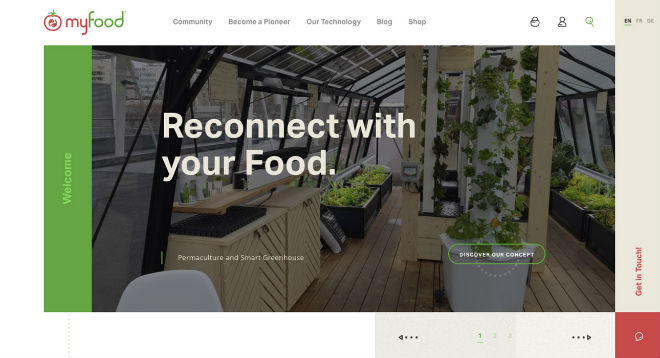
Les animations au format SVG permettent de ne pas perdre en qualité d’image, tout en faisant vivre un site Web au fur et à mesure de la navigation? Sélectionné par le site Awwwards, les français de MyFood on un site qui exploite bien cette tendance.

(c) myfood
Les couleurs vives reviennent sur le devant de la scène
Les sites épurés et axés avant tout sur l’utilisateur sont bien sûr de mise. Mais cela n’empêche pas de jouer sur la couleur et, en 2018, la tendance est claire sur ce point : les couleurs vives voire pop font leur grand retour, même si le noir et blanc reste bien sûr un incontournable pour celles et ceux qui veulent garder un site Web plus classique.
Pour rappel, la couleur 2018 élue par Pantone est l’Ultra Violet. Nulle obligation de l’intégrer au site Internet de votre restaurant, mais on voit clairement que l’année est aux couleurs vives, de la couleur principale (60% de votre site) à ses déclinaisons. L’objectif ? Créer des sites plus vivants, qui proposent une expérience ludique à l’internaute comme au mobinaute.
Typographie : les polices deviennent des visuels presque comme les autres
Des titres moins linéaires, des polices de taille XXL, des jeux sur les espaces entre les lettres… la typographie des titres et en-têtes devient un élément visuel au poids parfois aussi important qu’une image en page d’accueil.
Attention toutefois à l’appliquer uniquement sur la partie “vitrine” du site Web de votre restaurant. Les articles de blog ou le site de commande en ligne doivent avant tout favoriser la lisibilité et la rapidité de chargement.
La vidéo s’invite en plein écran
Pour les restaurateurs connectés, cette tendance est du pain béni : la vidéo en fond d’écran permet en effet de mettre en avant des textures, des couleurs de plat et un véritable savoir-faire. Il suffit de regarder le site du restaurant du chef étoilé Akrame Benallal pour s’en rendre très vite compte.
Cliquez sur l’image pour accéder au site et à ses animations design !
On déstructure les mises en page
L’ergonomie d’un site n’a pas vocation à être forcément traditionnelle ! Cette année, la tendance évolue vers des design qui déstructurent et cassent les codes habituels de mise en page. Asymétrie des pages, interactions entre différents types de contenus (vidéos, textes, images, illustrations)… à l’image de magazines pointus, on plonge le visiteur dans un univers qui assume sa singularité esthétique.
Le scroll parallax : pas né de la dernière pluie, mais bien dans l’air du temps
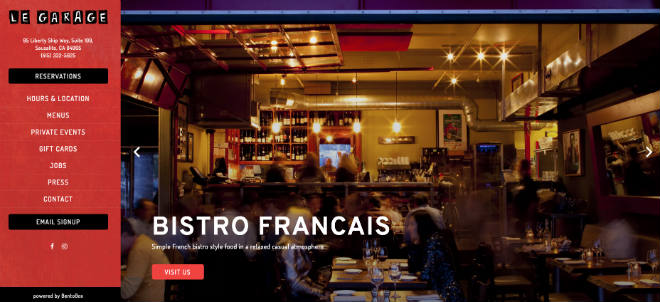
Ce n’est pas nouveau, mais cela fonctionne toujours aussi bien. Les effets de défilement Parallax marchent d’autant plus pour les sites Web de restaurants qu’ils permettent de mettre en avant à la fois la salle, un détail de plat, une ambiance ou l’atmosphère en cuisine.
A quoi cela ressemble ? Au site du Garage Bistro par exemple (cliquez sur l’image pour découvrir l’effet) :

(c) Le Garage Bistro
Et vous, comment prévoyez-vous de créer ou faire évoluer le site de votre restaurant ou franchise cette année ? Partagez votre retour d’expérience avec nous en laissant votre commentaire ci-dessous.









Commentaires